Чтобы эффективно продвигать (раскручивать) веб сайт, можно воспользоваться следующим приемом - разработать и зарегистрировать некоторое количество (10-50 шт.) платных и бесплатных веб сайтов. Если у Вас есть платный хостинг, Вы можете воспользоваться очень эффективным и экономичным решением - использовать большое количество субдоменов (доменов третьего уровня) для размещения "обратных" ссылок. Например, web.yoursite.ru host.yoursite.ru games.yoursite.ru и т.д. Кроме того, большое количество веб сайтов позволяет показывать значительные объемы рекламы, получая дополнительный доход.
Однако, не все здесь просто - есть как минимум две особенности.
1. Разработка значительного объема оригинального контента (содержимого веб сайтов). При создании большого количества веб сайтов весьма эффективно использование бесплатного контента, например, качественных курсовых работ (обратите внимание на следующую надпись . Если Вас не затруднит разделите большое бесплатное руководство на несколько разделов и оформив их как самостоятельные веб сайты. Например, "Приемы раскрутки WEB-сайтов"
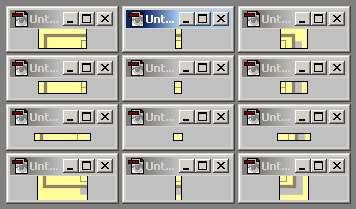
2. Разработка 10-15 вариантов графического дизайна, которые позволили бы регистрировать в каталогах субдомены одного домена как разные сайты. Для быстрой и малозатратной разработки графического оформления можно воспользоваться специализированными учебниками, в которых детально рассматривается процесс разработки простого графического оформления веб сайта и оптимизация дизайна для последующей раскрутки. [Раскрутка сайтов] Т.к. нам надо создавать и регистрировать в каталогах много веб сайтов, то для экономии сил мы будем делать их ОДНОСТРАНИЧНЫМИ. Для более эффективной регистрации в каталогах и индексации в поисковых системах, мы будем создавать страницы с значительным объемом контента и, как следствие, большой длины. Чтобы веб страницы значительного размера "быстро" отображались на экран, мы используем специальные приемы, хорошо описанные в руководстве по раскрутке веб сайтов.
[База каталогов сайтов-TXT] [ZIP] [Готовые бесплатные сайты]
Воспользуемся этим онлайн учебником и рассмотрим подробнее п.2 Чтобы быстро создавать готовые сайты с различным дизайном и контентом, необходимо разработать некую технологию поточного веб дизайна.
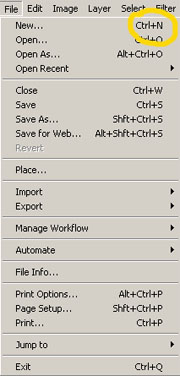
Для разработки собственного дизайна сайта Вам понадобится две программы - векторный графический редактор Corel Draw и растровый редактор Adobe Photoshop. HTML код будем писать в самом простом редакторе - notepad.exe Как будет продемонстрировано ниже, в этом нет ничего сложного.
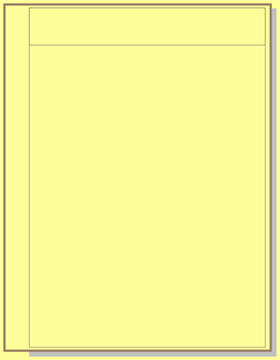
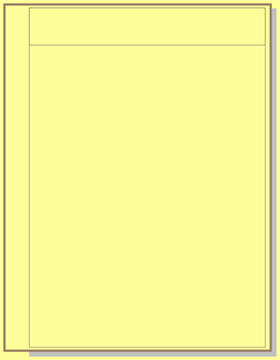
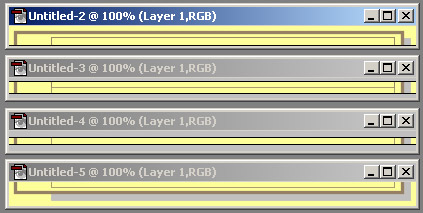
Запустим Corel Draw и нарисуем 5 прямоугольников - первый (нижний) будет создавать "фон", следующий - "тень", два последующих - рамки для web страницы и еще один - верхнюю рамку для заголовка.

Файл в формате Corel Draw 11 - corel1.zip




 - hight=19
- hight=19
 - hight=11
- hight=11
 - hight=6 - может быть 1pix
- hight=6 - может быть 1pix
 - hight=24
- hight=24















 см. файл
см. файл